
「ツイッターの旗(バッジのこと)ってどうやったら付けられるの?」
という質問を、年明けに連続3件いただいたのをきっかけに、
このブログにもツイッターバッジ「Follow Me」をつけてみました。→→→

取り付け方は簡単。
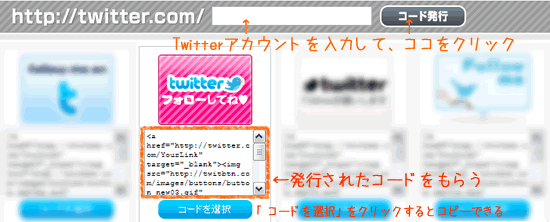
「twitter,badge,follow」などの単語を検索にかければ、バッジを配布しているサービスがいくつか出てきます。
その中の気に入ったサイトで、自分のツイッターアカウントを入力し、好みのデザインを選択すれば、タグが吐き出されます。
それを自分のホームページやブログに貼り付けるだけでO.K.。
ところが・・・!
BloggerブログやGoogleサイトで作ったホームページにはバッジが効きません。
理由は、Bloggerはスクリプトを埋め込むにはHTMLエンコードが必要で、Googleサイトはスクリプトを実行できないシステムになっているからです。
そこで、次のような方法はいかがでしょう。
 【Blogger】に【go2web20】のバッジを設置する
【Blogger】に【go2web20】のバッジを設置する- Go2web20で次のように設定する。
- もらったコードの一部、「<」と「>」を次のように書き換える。
- このコードを、Blogger管理画面(「デザイン」>「HTMLの編集」>「テンプレートを編集」)で、</body>の直前に置きます。最後に「テンプレートを保存」を忘れずに!


 【Googleサイト】に【Twitterボタン】を設置する
【Googleサイト】に【Twitterボタン】を設置する※バッジは使えないのでボタンにします。
- Twitterボタンで次のように設定する。
- もらったコードをGoogleサイト編集画面(「その他の操作」>「サイトを管理」>「サイトのレイアウト」)でサイドバーに貼り付けます。(「サイドバーにアイテムを追加」>「テキスト追加」>「HTMLソースを編集」)最後に、「OK」と「変更を保存」を忘れずに!







 マークは、web500会員さんへのオススメメッセージです。
マークは、web500会員さんへのオススメメッセージです。













