 猫も杓子もFacebookをする時代ですね!
猫も杓子もFacebookをする時代ですね!お友だちのところのネコちゃんもいよいよネットデビューということで、彼(彼女?)のFacebookカバーを制作しました。
今回は、その「画像ができるまで」をレポートします。
モデルは、みたらしさん(通称:みたこさん,ミタさん)です。

①飼い主のRyoさんトコで画像をもらいます。
②後光が差しているカンジを利用して、後ろから前へハイライトをかけます。ついでに、色カーブとシャープを繰り返して、毛並みをもっふもふに整えます。

③元画像の左端をちょっと切り取っておきます。
④③で切り取った部分にガウスをかけながら、みょーんと左方向へ伸ばします。
⑤Facebookカバーは横幅850~851pxで作るとちょうどいいらしいので、851×315ピクセルの下地を用意します。
⑥⑤の下地に、縦315pxにカットした②と④を載せます。
このとき、少し隙間を空けると、ミタさんのシャープな感じがより一層引き立ちます。
 ※好みにもよるけど、850幅なら隙間は5px以下がGood!それ以上にするとダサくなる気がします。
※好みにもよるけど、850幅なら隙間は5px以下がGood!それ以上にするとダサくなる気がします。
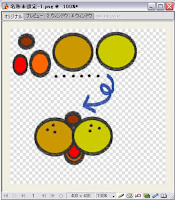
⑦キャッチコピーを「ハナタブは正義!」にしようと思うので、ポイントとなる鼻タブのイラストを描きます。
イラストといってもかんたんに円を用意するだけです。いろいろなサイズの円を描いて、背景色に近い色でベタ塗りします。ふちどりラインは色鉛筆効果を使って、わざと擦れ気味にしておくとカワイイ仕上がりになります。ブツブツをつけたら、なんだか犬っぽくなってしまいましたが、雰囲気が出ればいいのでこれでよしとします。
⑧⑥にキャッチコピーと鼻タブを載せます。
 キャッチコピーには、ドロップシャドウを130度方向,サイズ4px,距離3pxで入れ、クリーム色できつめに外側光彩、グリーン色中心のグラデーションを90度でつけます。
キャッチコピーには、ドロップシャドウを130度方向,サイズ4px,距離3pxで入れ、クリーム色できつめに外側光彩、グリーン色中心のグラデーションを90度でつけます。鼻タブにもドロップシャドウ(角度,サイズ,距離ともに文字と同じ)を入れ、光彩は下画像の設定の通り。高級なカンジに仕上げます。
出来上がり!

カバー画像がキリッとした雰囲気なので、左下にくるプロフィール画像は「だらけきった正義」でもいいと思います。
使用したソフトは、①~⑦がFireworks
 部品制作承ります!
部品制作承ります! ここ最近、CMS方式のホームページ支援や、Google系サービスの使い方講座や、HTMLコーディングの仕事ばかりで、画像加工のウデが落ちているような気がしたので、自分を戒めるためにも、あえて画像加工に特化した仕事を受けたいな…と思い、ひそかに新メニューを立ち上げました→【Facbookカバー制作】
Facebookに限らず、ブログのヘッダーやフッター,その他の部品制作も承ります!


 マークは、web500会員さんへのオススメメッセージです。
マークは、web500会員さんへのオススメメッセージです。
















