愛知県名古屋市のウェブ屋:あいちゃんです。
小学生&中学生向けプログラミング教室を、一社・千種(鶴舞)・名駅・栄生でやってます。
小学生&中学生向けプログラミング教室を、一社・千種(鶴舞)・名駅・栄生でやってます。

本日のJEUGIAイオンタウン千種校のメニューはロジックプログラミング!
これまでずっと、HTMLとCSSでホームページを作る勉強をやってきました。
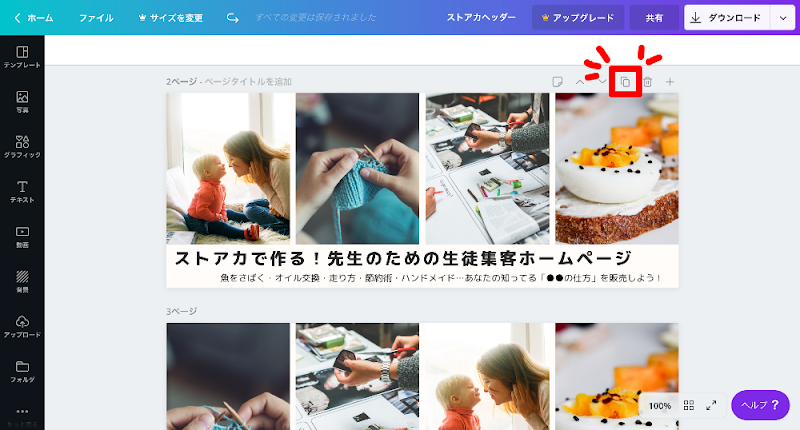
ホームページがいくつか完成したところで、オリジナルのアイコンやバナーをつけたいよね〜ということで、ファビコン作りに挑戦です!
ホームページを作ったら、やはり欲しいですよね。かわいいファビコン!
自分のホームページを持っているのに「ファビコンって何?!」と思ったオトナの皆さん、知らないと、子どもたちに「えーww」と笑われちゃいますよ。
ファビコンとは、簡単に言うと、アイコンの小さいやつでホームページのブランドマークです。
子どもたちには「うごメモ」のカエルみたいなマーク→
 を作ってみよう。と説明しました。(低学年にも「うごメモ」が通じました…)
を作ってみよう。と説明しました。(低学年にも「うごメモ」が通じました…)今回のカリキュラムでは、このファビコンをロジックで作成します。

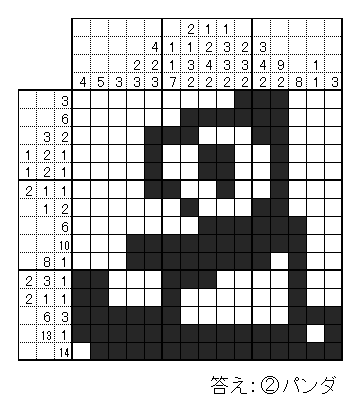
ロジックというと、縦と横の数字をヒントに塗り潰すマス目を割り出し、そのとおりに塗り潰していくと、最終的に絵(画像イラスト)が完成するものが思い浮かぶと思います。
*京都大学パズル同好会のブログ『パズル蔵』より引用。
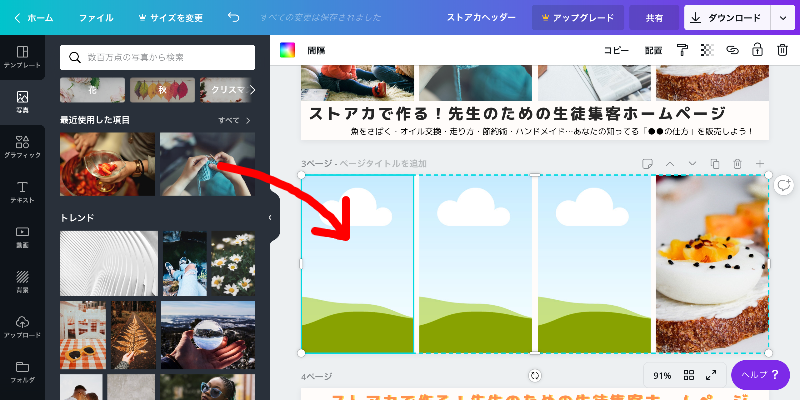
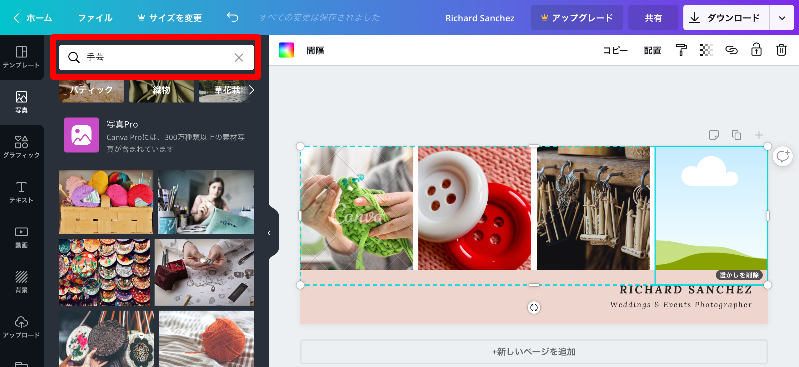
しかし、子どもプログラミング教室では、難しい計算式などは使わず、ウェブツールを使って直感的に操作&デザインしていきます。
このワークに入ってからというもの、みんな無口になりました。
普段、集中力に欠ける子も、ファビコン作成は楽しいようです。
普段、集中力に欠ける子も、ファビコン作成は楽しいようです。
金曜子どもプログラミング教室。
— Web500™の田口相 (@web500yen) December 13, 2019
ドット絵キャラを作って、最終ステージでは動かすところまで持っていきたい!小学生に一番人気は「サンズ」。https://t.co/IKShG5gxzu pic.twitter.com/HaeiipYTrp
 おためし受講で体験してみましょう!
おためし受講で体験してみましょう!
日時:第2・4金曜日16:30-18:00
会場:JEUGIAカルチャーセンター イオンタウン千種
料金:おためし体験会は2,430円
対象:小学4年生〜中学3年生
定員:8名
持ち物:ノートパソコン
会場:JEUGIAカルチャーセンター イオンタウン千種
料金:おためし体験会は2,430円
対象:小学4年生〜中学3年生
定員:8名
持ち物:ノートパソコン










 に送ることもできるそうなので、来年のハロウィンには挑戦してみようと思います。
に送ることもできるそうなので、来年のハロウィンには挑戦してみようと思います。





















 →
→ 
 →
→ 













 マークは、web500会員さんへのオススメメッセージです。
マークは、web500会員さんへのオススメメッセージです。
















