メルマガ読者さんや、Gmail講座の生徒さんからの「ウェブメールを始めたものの、上手く使いこなせるか自信がない…」という声を聞き、私自身の“メールはじめてものがたり”を曝してみました。

これを読んで、少しでも自信を持ってもらえるといいのですが…。
 【PCサークルせと通信】
【PCサークルせと通信】このメールマガジンは、Web500会員さん,PCサークルせとのメンバーさん,学びキャンパスの生徒さんはもちろん、メールアドレスさえあれば、どなたでも無料購読できます。お申し込みは、メルマガスタンドのmelma!でどうぞ!

 【PCサークルせと通信】
【PCサークルせと通信】



●Google Plus Widget
「Get Widget」でGoogle+IDを入力し、フォント,サイズ,ストリーム表示の有無などを設定して、「GET CODE」をクリックすればスクリプトが吐き出されます。そのスクリプトを任意の場所に貼りつけるだけ!
●+1(プラスワン)ボタン
Google版“いいね!”ボタンと言われているものです。SEO対策に有効か否かがアチコチで議論されてますねー。
このブログの右上にもつけました!コレ→
●プロフィール ボタン
私は、Google+以前から使っていたGoogleプロフィール(GoogleBuzz)の流れで、このブログでは、 ![]() をつけています。
をつけています。
あと、ブログパーツではないですが・・・、
ブラウザ画面(Google Chrome)で、Google+のアイコンをハートにしたり、マリオのキノコにしたりして楽しんでいます。
2時間×9回で、ホームページをまるごと1つ作ってしまう講座です!
写真と文章をパズルを組み立てるように並べていくだけなので、とってもカンタン。Googleの無料アプリを利用して作成するので、講座終了後の更新も楽々です。

友人知人に、写真や動画で近況を知らせることができたらとても楽しい!まずは、メールを送って受け取ることから始めましょう。メールの送受信をマスターしたら、次はSNSに挑戦!講座の仲間や、SNSを使っている身近な人々とはもちろん、世界中の人たちとインターネットでつながっていることが実感できます。

せっかく撮ったデジカメ写真、自分だけで楽しむなんてもったいない!インターネット上に公開して、みんなに見てもらいましょう。アルバムが完成したら、画像に位置情報をつけたり、コメントのやりとりをしてみたり、写真コンテストに応募してみたり…。1枚の画像からいろいろな“楽しい”が始まります!

お申し込みは、学びキャンパスせと事務局へお願いします。
申込期間は8月1日~8月22日。パンフレット(

8月7日(日)には、パルティせと5Fアリーナにて、“講座紹介展”を行います。
Twitterでの質問もお受けしています!

Google+を丸一日触ってみて感じたことは、
「Twitterほど気軽にはできないけど、Facebookほど複雑ではない」ということです。
 Google+にご招待!
Google+にご招待!

 以前はシンプルに、「名前」,「メールアドレス」,「TEL」のみ,「裏面なし」のものだったので、今回はビジネスカードっぽく、裏面に業務内容を記載しようと思いました。
以前はシンプルに、「名前」,「メールアドレス」,「TEL」のみ,「裏面なし」のものだったので、今回はビジネスカードっぽく、裏面に業務内容を記載しようと思いました。

 ついでに、Twitterアイコンも変えました。
ついでに、Twitterアイコンも変えました。 名刺もらって!
名刺もらって!
Web500会員さん、学びキャンパスの受講生さん、リアル知人のみなさん、今度どこかで私に会ったら「名刺くれ!」と声かけてくださいね。

 HTMLで見る,
HTMLで見る, PDFで見る
PDFで見る
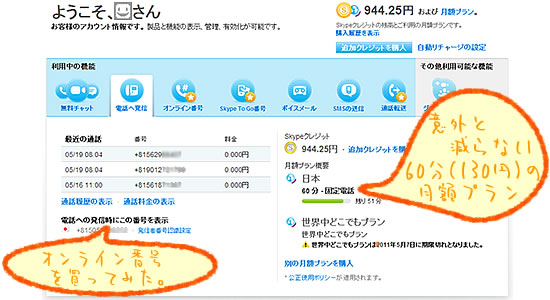
 私、携帯電話を持っていません…
私、携帯電話を持っていません…
 電話番号が変わりました!
電話番号が変わりました!しかし、作ってはみたものの、投稿していいものかどうか迷っています。
問題は著作権の侵害。。。シルエットとはいえ、「あ!あの子がいる!」ってバレバレだからなぁ。目的はあくまでも、節電の呼びかけなんだけど…。
 ※このポスターはセブンイレブンのマルチコピー機でプリントできます。
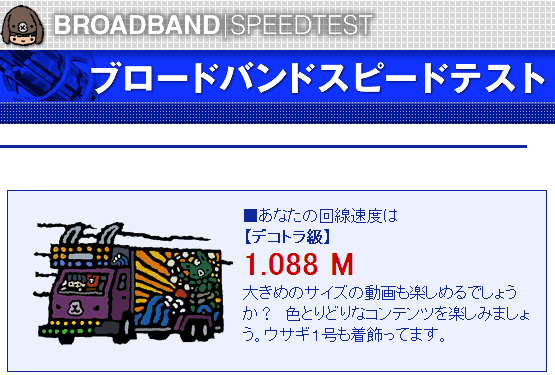
※このポスターはセブンイレブンのマルチコピー機でプリントできます。 今使っている回線も悪くないのですが、たまに大人数集まって、パソコンに、myloに、DSに、PSPに…と、一気に何台もの端末をWi-Fiすると、通信スピードがデコトラ級になってしまうからです。
今使っている回線も悪くないのですが、たまに大人数集まって、パソコンに、myloに、DSに、PSPに…と、一気に何台もの端末をWi-Fiすると、通信スピードがデコトラ級になってしまうからです。

 …→後日...WiMAXの便利さが忘れられず、結局契約しました。有線LANにも対応できるように、AtermWM3500RをクレードルPA-WM02Cをセットで購入。
…→後日...WiMAXの便利さが忘れられず、結局契約しました。有線LANにも対応できるように、AtermWM3500RをクレードルPA-WM02Cをセットで購入。

お申し込みは、学びキャンパスせとへお願いします。(申込期間:3月1日~3月23日)
 講座内容をもっと詳しく知りたい方は、、、
講座内容をもっと詳しく知りたい方は、、、 HTML版,
HTML版, PDF版)
PDF版)
loading..


 ご意見ください!
ご意見ください!

ところが・・・!
BloggerブログやGoogleサイトで作ったホームページにはバッジが効きません。
理由は、Bloggerはスクリプトを埋め込むにはHTMLエンコードが必要で、Googleサイトはスクリプトを実行できないシステムになっているからです。
 【Blogger】に【go2web20】のバッジを設置する
【Blogger】に【go2web20】のバッジを設置する

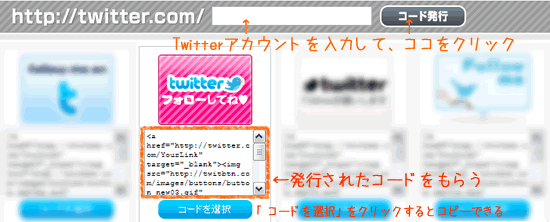
 【Googleサイト】に【Twitterボタン】を設置する
【Googleサイト】に【Twitterボタン】を設置する

実は、電子書籍『iPad 殺人事件』を書くために使ったパブーは、今のところ縦書きに対応していないのです。

 Web500
Web500 マークは、web500会員さんへのオススメメッセージです。
マークは、web500会員さんへのオススメメッセージです。
→→→→→→ 講師活動のリレキ





