愛知県のホームページ専門家:田口相です。
ホームページ制作で欠かせないのが、画像作成・画像加工です。特に、ホームページのいちばん上「ヘッダー」と呼ばれる部分には、ページ内容が一目でわかる写真を入れるといいですね!
ホームページのヘッダー画像を変えてみよう
以前ペライチで作成したLP「
先生のための生徒集客ホームページ制作講座」を久しぶりに見たら、ヘッダーの黄昏感がすごかったです。
たぶん、そのときは、
オレンジ色で統一したかったんだと思います。オレンジ色は
元気カラーでもあるのですが、集めすぎてしまうと“
たそがれ”てしまうんです。
そこで、
時間をかけずにサクッと
画像を差し替えしたいと思います。
今回、ヘッダー画像の作成に使うツールは...
アプリでもPCでも無料で使えるCanva(キャンバ)
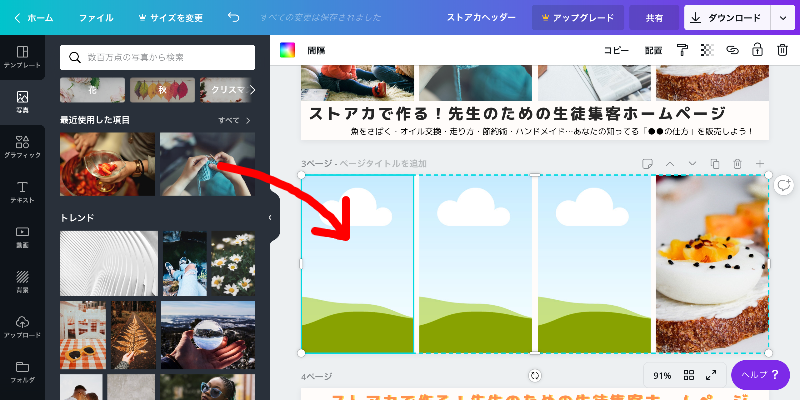
テンプレートからイイ感じのレイアウトを選びます。
テンプレートにある元写真(この場合、結婚式写真)を抜いて、いや、抜かずに上書き(
上乗せ?)でもOK!
ホームページが「先生のための〜」なので、
習いごとを意識した画像を並べたいと思います。
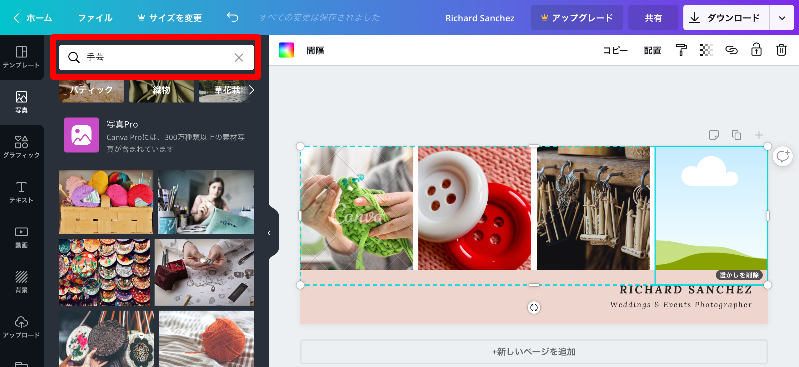
Canvaの
スゴイところは、
検索窓に「手芸」とか「子育て」とか 入力するだけで、いい雰囲気の
画像がたくさん出てくるところです!
*有料写真を使うとさらにクォリティーがあがります。
文字を入れることもできるのですが、
ホームページに入れたときのことを考えないと、もじもじくんになってしまい、伝えたいことがかえってボケてしまいます。
なので、今回は、
画像だけのヘッダーに変更したいと思います。
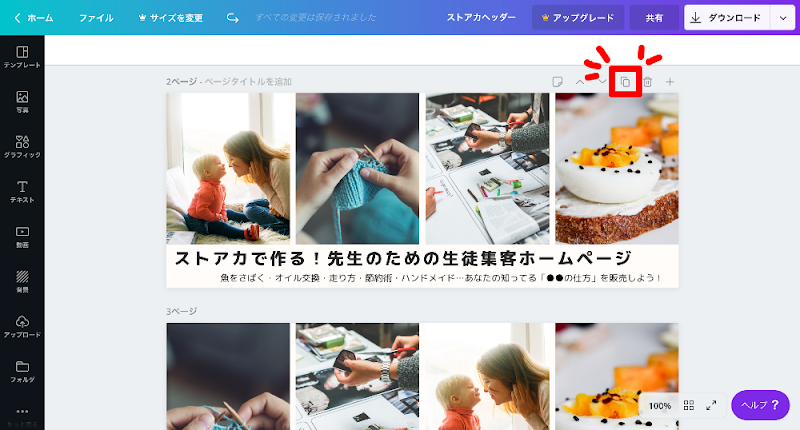
ここで便利なのが
複製ボタンです。同じデザインが下にコピーされるので、元を残しつつ、何枚でも微妙にデザインを変えたものを作成できます。
完成!
ホームページに入れてみました
*実際のホームページで見てみてください
「先生のための〜」なイメージを残しつつ、落ち着いたヘッダーになりました。
スマホ側ではこういうヘッダー画像です。
Canvaにデザインを保存しておく
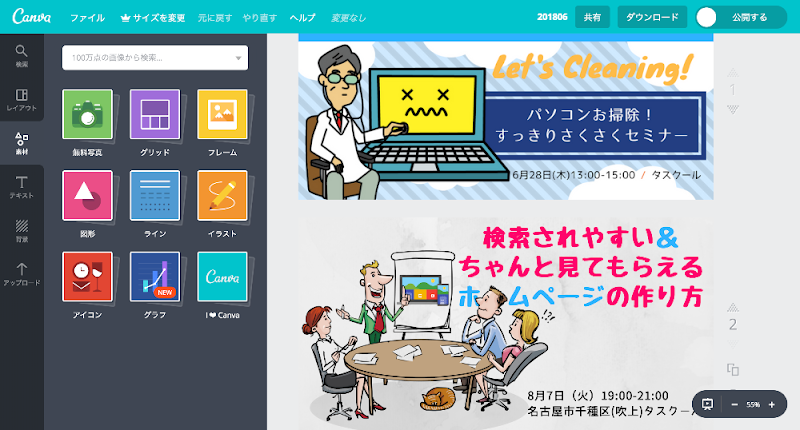
1-2年前に作成したFacebookイベントページのヘッダー画像。
以前のCanvaインターフェイスで表示されます!もちろん修正も複製もできます。
お客さんのショップロゴ。
*初心者のためのネットショップ制作講座の中でサクッと作成しました。
Canvaには「デザインが苦手」とか「センスないから」とかいうイイワケは通用しません!テンプレートに沿って
写真やイラストを置いていくだけで、
きれいなヘッダーや
かっこいいロゴが作れます。
みなさんも、フォトショップを立ち上げて うーんと悩んでいる時間があったら、
ウェブ上でサクッとデザインしてみてください。
 そうは言われてもやっぱり自信ない...という人へ
はじめてCanvaを使う人でも、登録から使い方まで30分もあればマスターできます。瀬戸・伏見・一社・長久手・尾張旭・鶴舞などのカフェで開催しているウェブカツinカフェでご相談ください。田口といっしょにCanvaを使ってみましょう。
はじめてストアカを使う方は、ココから500円クーポンをもらってそれを使ってください。
そうは言われてもやっぱり自信ない...という人へ
はじめてCanvaを使う人でも、登録から使い方まで30分もあればマスターできます。瀬戸・伏見・一社・長久手・尾張旭・鶴舞などのカフェで開催しているウェブカツinカフェでご相談ください。田口といっしょにCanvaを使ってみましょう。
はじめてストアカを使う方は、ココから500円クーポンをもらってそれを使ってください。


 に送ることもできるそうなので、来年のハロウィンには挑戦してみようと思います。
に送ることもできるそうなので、来年のハロウィンには挑戦してみようと思います。
























 →
→ 
 →
→ 













 マークは、web500会員さんへのオススメメッセージです。
マークは、web500会員さんへのオススメメッセージです。
















